
SWOOOP
Shop, purchase and track the status of your favorite items at your local stores.
Contribution: Product Design
Length: 2 Years
Skills and Tools: Competitive Analysis, Interviewing, Think-Aloud, Storyboarding, Experience Prototyping, Figma
The Problem
How can we help empower small local retail stores that are struggling to compete with larger chains who can afford to offer online delivery as well as curbside and in-store pick-up options?
Our Solution
A central platform for local businesses to showcase their products. Users can easily shop, purchase, and track their orders in one place while being able to support small local businesses in their communities.



Shop by store or item.
Purchase multiple items from different stores.
Track the status of all of their orders in one place.
Our Process

04
01
02
03
01
Understand the Problem
Background Research
In May 2020, we began to think of ways to help struggling local small businesses during the pandemic and decided to research the topic to understand if this was a problem worth solving.
We discovered that 98% of retail in the US consists of small businesses. We also learned that consumers found it inconvenient to know what products their local small businesses offered because they lacked an online presence to showcase their goods. Creating this
platform will solve both problems.


83% of shoppers have expressed an increased willingness to support their local businesses since the start of the pandemic rather than large corporations. 8 out of 10 of them are willing to spend more at their local stores.
By providing a solution to bridge the gap between small businesses and these consumers, we saw a way we can potentially help these struggling businesses to survive the pandemic.
Defining the audience
Comparative Analysis
We wanted to define our audience- which are consumers and small business owners. We then identified existing applications that are tackling similar problems.
Postmates and Amazon are our closest competitors as they are either already/ starting to provide the sale of retail goods while offering delivery and pick-up options. Postmates and Amazon allow both small and large businesses to compete in the same platform, making it harder for small businesses to stand out.
Comparative Analysis
We wanted to define our audience- which are consumers and small business owners. We then identified existing applications that are tackling similar problems.
Postmates and Amazon are our closest competitors as they are either already/ starting to provide the sale of retail goods while offering delivery and pick-up options. Postmates and Amazon allow both small and large businesses to compete in the same platform, making it harder for small businesses to stand out.

User Personas
User personas were created based on our Demographics from our key competitors to identify the types of consumers and small business owners to interview. We created personas of both the shopper and the store owner.

Understanding the User
Affinity Diagram
The personas helped us interview a mix of shoppers and LA local store owners. We asked them questions about their online shopping habits and needs and found commonalities in several of their answers.
-
Both shoppers and owners need a convenient shopping/ selling experience.
-
Both sides want to save money however possible (through shipping, delivery, deals).
-
Both parties want a peace of mind about their purchases/sales being correctly fulfilled and that great customer service is provided.
.jpg)

Customer Journey
We analyzed how Postmates delivers a successful customer experience since they offer in-store pickup at brick & mortar stores.
This image shows the existing customer journey of a person ordering food for delivery. We found that the simple user flow of searching, purchasing, and tracking orders created a seamless and enjoyable user experience. This helped us empathize with potential customers
02
Identifying the Opportunities
Updated Customer Journey
The customer journey map helped us identify some opportunities that could be addressed in our product.
Most of the pain points from the Postmates customer journey were from the delivery experience so we wanted to
address this issue in order to elevate the customer experience.
By eliminating delivery, we saw an opportunity to build a product that can potentially help increase profits and customer conversions for small businesses.

03
Design Process
Storyboarding
We storyboarded a scenario of a cat owner who needs to buy cat food ASAP…..this person would go on the app, search for cat food options nearby and be able to compare prices. She then quickly purchases a product from a small local store, is notified when her order is ready and picks up the item from the store. This helped us define the key tasks of a consumer interacting with our product.
We conducted more competitive research and analysis of several existing shopping platforms to further inform our design process.


Sketches
Since most online shoppers use mobile applications to do their shopping, we focused on mobile first for our consumer facing product. Our main features were the ability to ‘shop by store’ or ‘shop by item’ and the ability for shoppers to seamlessly shop, purchase, and track their orders.



Usability Testing
We transformed our low fidelity wireframes into a digital prototype and conducted virtual usability testing to measure the success of our sketches.
We gave the users a task to complete but only half of them were able to complete it.
Although users liked that they were finally able to view the available products at nearby local stores and the ability to track when their packages were ready, they had trouble navigating the prototype smoothly. Most of them didn’t know that they were able to shop by item since we initially only had this feature after clicking on the search bar.
Iterations
We reworked the structure of our user flow to simplify the landing page.
By clearly separating the ‘shop by store’ and ‘shop by item’ on the landing page, shoppers can quickly select their preferred method of exploring their local stores.
We conducted another round of testing after reworking our low-fidelity wireframes. 100% of our users completed the task in the second iteration.

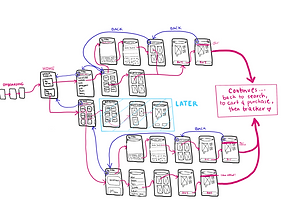
Low-Fidelity User Flow
%201.png)
Low-Fidelity Wireframe
%201.png)
Low-Fidelity Prototype
04
Design
Hi-Fi Prototype
After our iterations we felt comfortable in creating a high fidelity prototype.
The product is a central shopping platform for local small businesses to showcase their products. This application would also help consumers explore small local businesses within their community while staying safe during Covid.
Consumers will be able to easily BOPIS multiple items from different local stores and track when their orders are ready to be picked up in-store or curbside - therefore eliminating delivery to increase profits for the small businesses

Prototype - the customer is using the app to purchase a white jacket
Conclusion
To conclude, working on this project has continued to prove that in order to create a great product it is important to empathize with users from inception and throughout the design process. It’s easy to assume a solution to a problem will work, but there is so much value in listening, rapid prototyping and iterating. We learned how to better observe and listen to users as they interact with our products so that we may see and feel our products through their eyes with the hopes of making their experience better.
.png)